
Who We Are
QN INNOVATION is Software Outsourcing and Software Development Company which has cutting-edge technology and process oriented approach as the foundation of all our service offerings. We deliver complete and integrated whole-of-business IT solutions that empower businesses to become more competitive by leveraging offshore capabilities and high skilled resources. Our high quality, low-cost service offerings help businesses reduce costs, increase productivity, and become more profitable, flexible and robust. Our typical customers are small to medium businesses in a wide range of industries like education, travel, property services and retailers.Digital transformation is imperative for all businesses, from the small to the enterprise. At QN INNOVATION, we transform businesses with powerful and adaptable digital solutions that satisfy the needs of today and unlock the opportunities of tomorrow. Tell us about your idea, and we’ll offer the most fitting technological solution.
Mission & Vision
Our Vision
QN INNOVATION seeks to be the leading that revolutionizes processes for living and working by creating intelligent and innovative technology solutions. QN INNOVATION continuously focuses in: Deliver high quality software products.
Always satisfy the criteria of the clients.
Our Vision
Our mission is providing high quality services and IT solutions to help your business save money and to lead your business enterprise towards new heights. With our talented staff and immense amount of expertise in technology, we aim at: Providing – customer satisfaction.
Through – excellent performance
Creating – technological landmarks

Why Choose Us
There are many of software development companies to choose from. Finding one you can count on and build a relationship with for the long term is a difficult task. Here are three reasons why you have made the best decision by choosing us.
How We Work
Generally, we develop the software using agile methodology. However, depending on the nature of your needs, we will recommend the most appropriate methodology to deliver your software project on time and at the highest standard of quality.
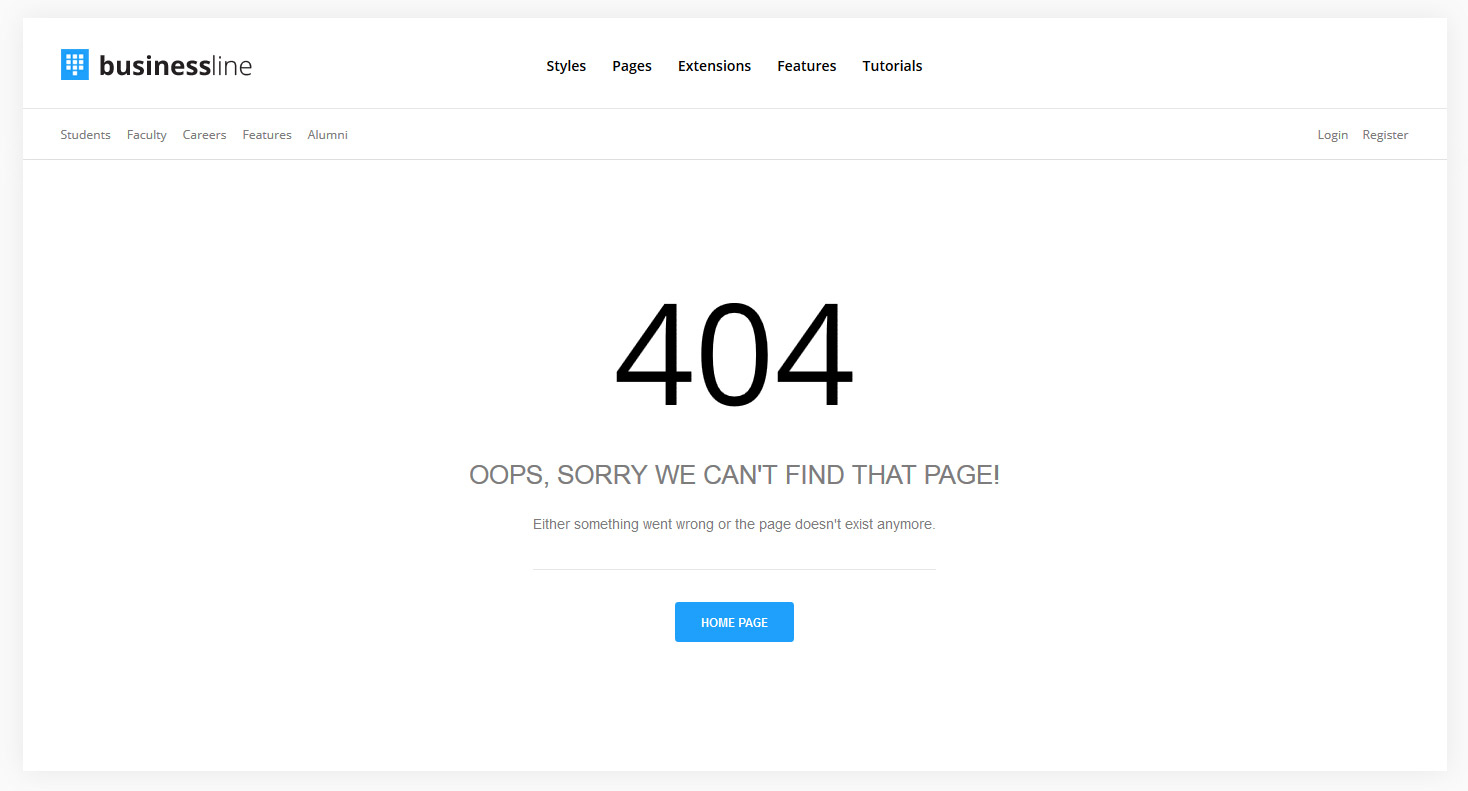
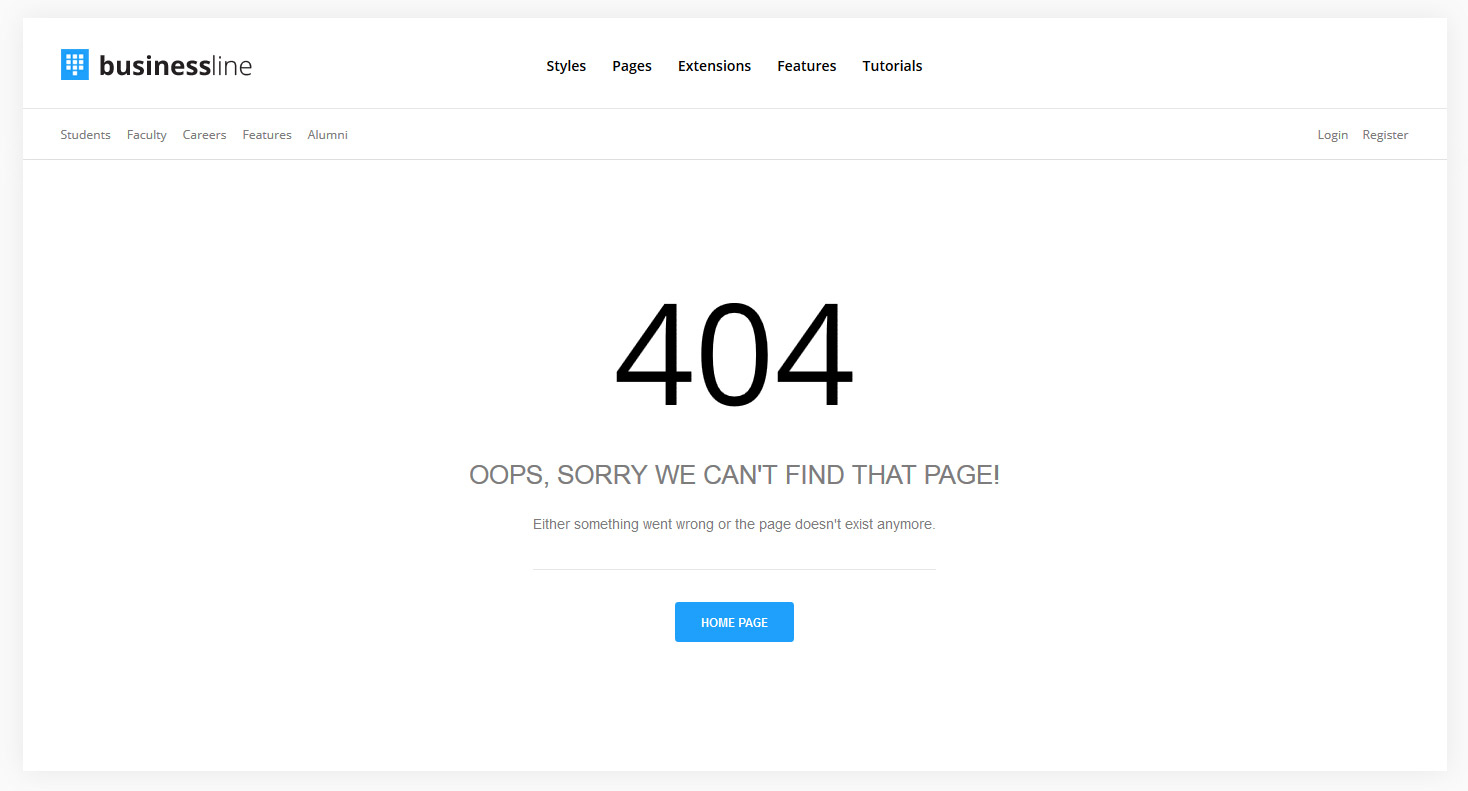
This design comes with a matching 404 page for users who reach an unrecognized site url. Below is a screenshot of that link or you can see it live here.
Shape5 Vertex uses articles to display a 404 page rather than a hard coded php file that's hard to modify, like many other designs do. This means you can modify the look or wording of the page very easy without having to modify a file, and it keeps all of your site navigation in tact for ease of use for your site viewers since it uses the template and not an external file. It's as simple as editing an article through the CMS to make any desired changes, or simply leave it as shown! Our site shapers come pre-packaged with the custom 404 page article. If you are setting up a brand new site without a site shaper the easy follow instructions are below the screenshot on this page.

Shape5 Vertex uses articles to display a 404 page rather than a hard coded php file that's hard to modify, like many other designs do. This means you can modify the look or wording of the page very easy without having to modify a file, and it keeps all of your site navigation in tact for ease of use for your site viewers since it uses the template and not an external file. It's as simple as editing an article through the CMS to make any desired changes, or simply leave it as shown! Our site shapers come pre-packaged with the custom 404 page article. If you are setting up a brand new site without a site shaper the easy follow instructions are below the screenshot on this page.

Setup Instructions
- These instructions are for non site shaper installs. If you're installing with a shaper just make sure to leave the article titled "404 Error Page" published and you're done!
- If you are installing a fresh installation with no sample data simply create an article and make sure it's titled "404 Error Page". It must be given this name for the Vertex framework to identify the page needed to be used.
- You can put any content that you want on this new article, or we've provided the code used on this demo below.
- Save the article to any category, just make sure it's published.
- That's it, you're done! The site will now redirect to this article when ever an unrecognized url is detected.
The Code Used For This Demo
<div id="wrap_404">
<h3 class="title_404">404</h3>
<span class="line_1_404">Oops, sorry we can't find that page!</span>
<br />
<span class="line_2_404">Either something went wrong or the page doesn't exist anymore.</span>
<br />
<a href="" class="readon">Home Page</a>
</div>
<h3 class="title_404">404</h3>
<span class="line_1_404">Oops, sorry we can't find that page!</span>
<br />
<span class="line_2_404">Either something went wrong or the page doesn't exist anymore.</span>
<br />
<a href="" class="readon">Home Page</a>
</div>
24 Day Money Back Gaurantee
We accept all major credit cards. No hidden fees.
Basic
$49/per month
Standard
$79/per month
Premium
$99/per month
All Plans Include
- Free Email Addresses
- 24/7 security monitoring
- Flexible, easy-to-use control panel
- Free Month of Support
- 10 Fotolia Photo Credits
- *Money-back guarantee
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.
To use the price table on your site grab the following example code below and add to your site. The price table is fully responsive and can display up to 7 price columns. Once you have determined the number of columns you will be using set the wrapper div to the number of columns that you've added. You can use the wrapping classes of "s5_pricetable_1" to "s5_pricetable_7".
<div class="s5_pricetable_3">
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Basic</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">49</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column recommended">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Standard</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">79</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
<div class="s5_option">
FREE Domain Name
</div>
<div class="s5_option">
Personal Concierge
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Premium</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">99</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_pricetable_3">
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Basic</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">49</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column recommended">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Standard</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">79</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
<div class="s5_option">
FREE Domain Name
</div>
<div class="s5_option">
Personal Concierge
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Premium</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">99</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Choose</a></div>
</div>
<div style="clear:both;"></div>
</div>




















 Paolo
Paolo 

